Feeling stuck with Segment? Say 👋 to RudderStack.
How to event stream data from your Ember.js app to Google Analytics using RudderStack
Pre-Requisites
Before getting started, your Ember.js app will need to be installed and set up. If it’s not yet, refer to the Ember.js documentation for more information.
Step 1: Integrating your Ember.js app with the JavaScript SDK
Creating a JavaScript source in RudderStack
You need to set up a JavaScript source in your RudderStack dashboard that will track events from your Ember.js app. Follow these steps to set up the source:
1. Log into your RudderStack dashboard. If you’re new to RudderStack, sign up here.
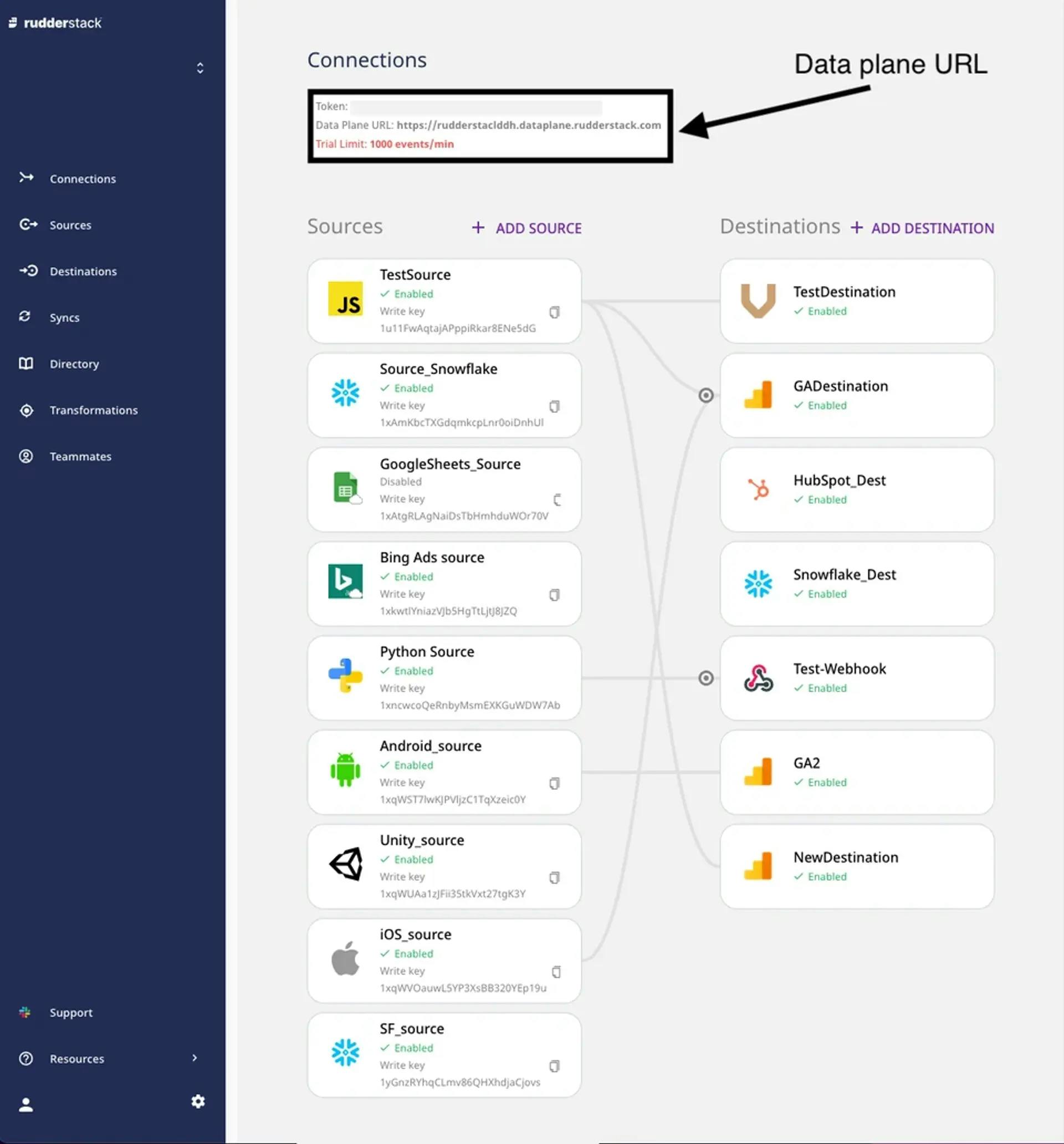
2. Write down the Data Plane URL. You will need this later.

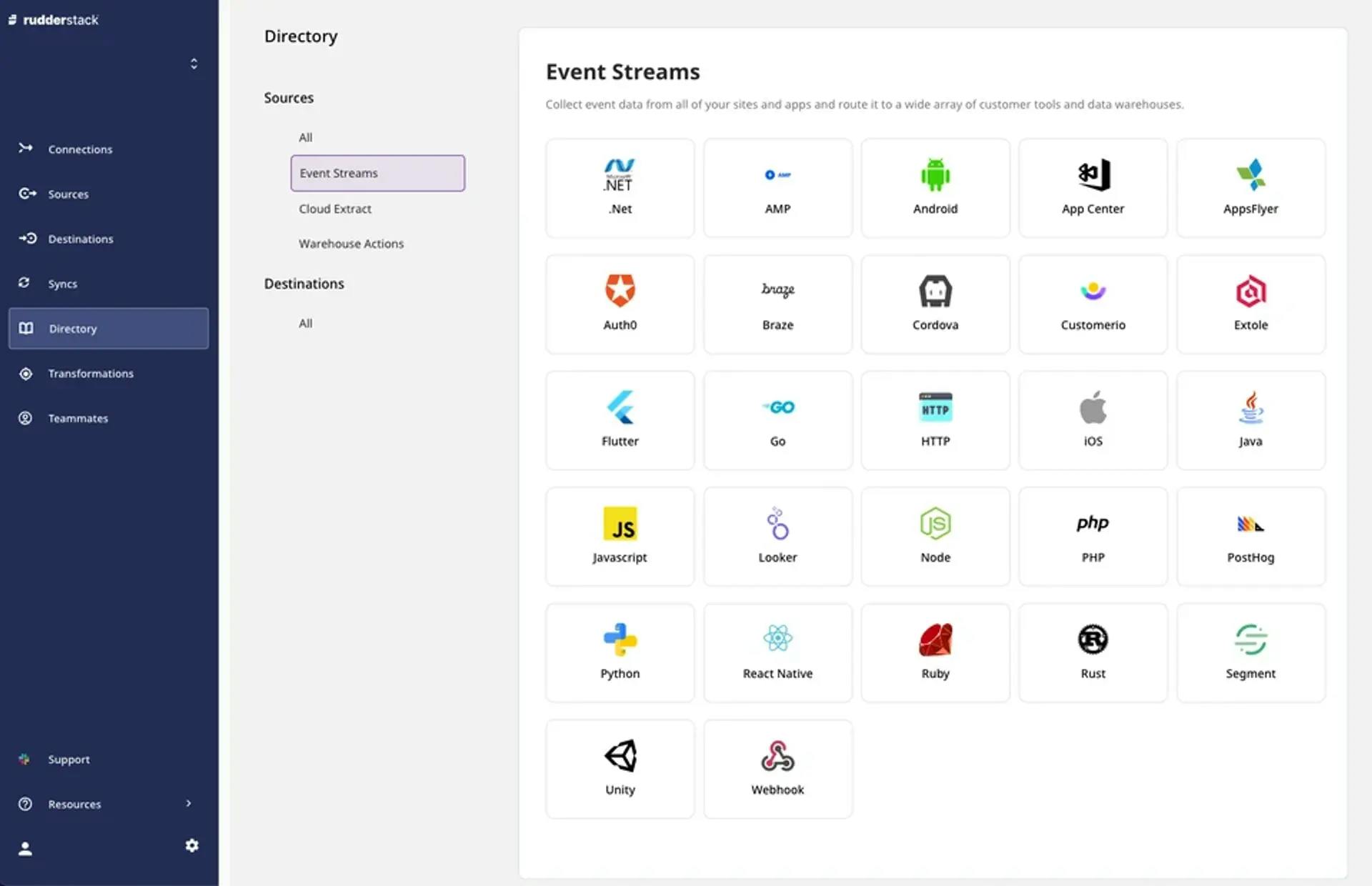
3. Create a Source by clicking on the Add Source option. You can also click on the Directory option in the left navigation bar and select Event Streams under Sources, as shown. Next, select JavaScript.

4. Assign a name for JavaScript Source and click on Next.

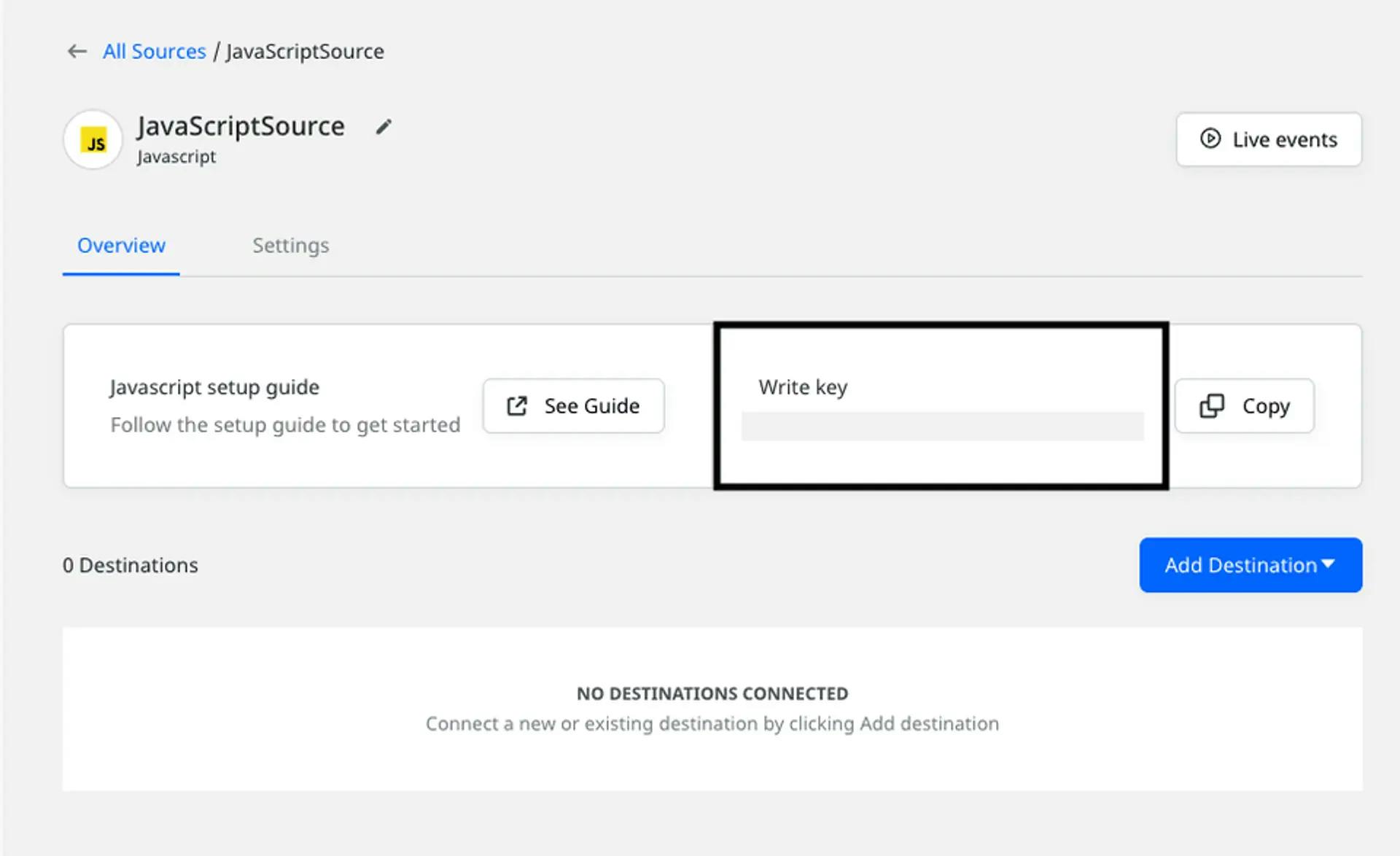
5. Your JavaScript source is now configured and ready to track events. Note the Write Key associated with this source. You will need this later.

Installing and configuring the JavaScript SDK in your Ember.js app
Integrate RudderStack JavaScript code with your Ember.js app and set up the tracking code following the steps below:
- In your Ember.js project folder, navigate to the
app
folder and openindex.html
. - Place the following script within the
<body>
section of the page:
HTML
3. Replace
WRITE_KEY
andDATA_PLANE_URL
with your JavaScript source write key and the data plane URL obtained in the Creating a JavaScript source in RudderStack section above.Important: Refer to the sample Ember.js app in the RudderStack Sample Applications repository for more information on modifying these files.
Step 2: Configuring a destination in RudderStack for routing your Ember.js app events
This section details the steps required to set up a destination platform in RudderStack, where you can send all the events tracked by the JavaScript SDK. For this guide, we will set Google Analytics as our destination.
To add Google Analytics as a destination in RudderStack, follow the steps given below:
1. Click on Destinations in the left navigation bar of your RudderStack dashboard and select Add Destination.
2. Next, choose Google Analytics as your Destination.
3. Assign a name to your destination and click on Next

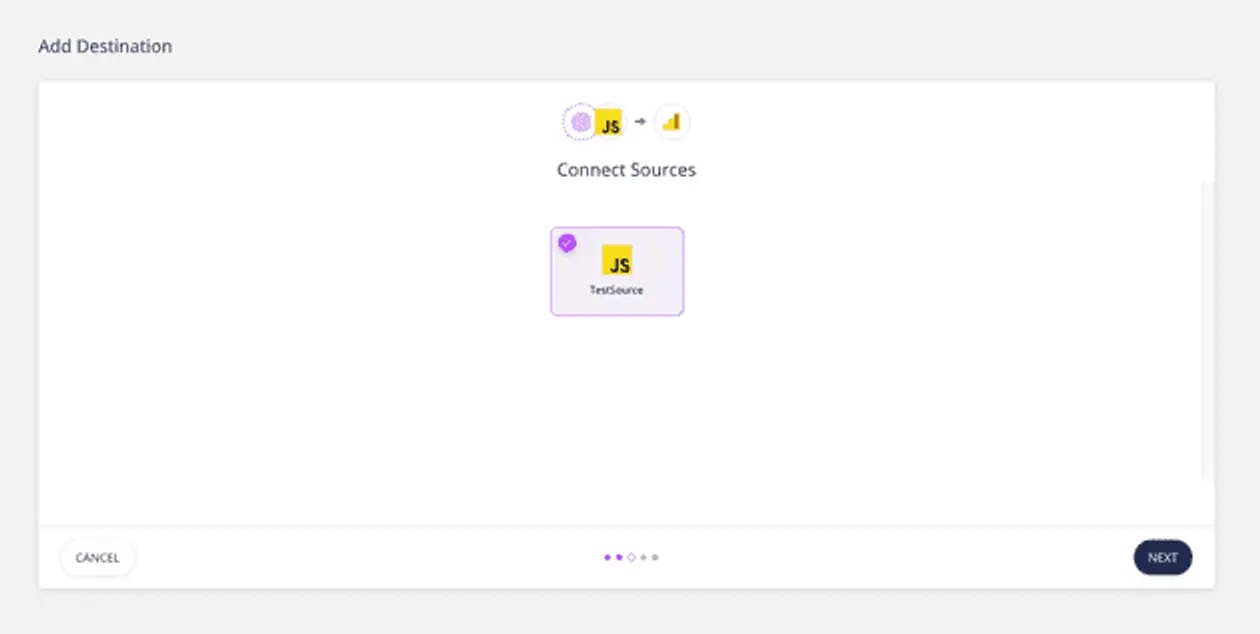
4. Now, connect the JavaScript source that we have already configured in Step 1 and click Next.

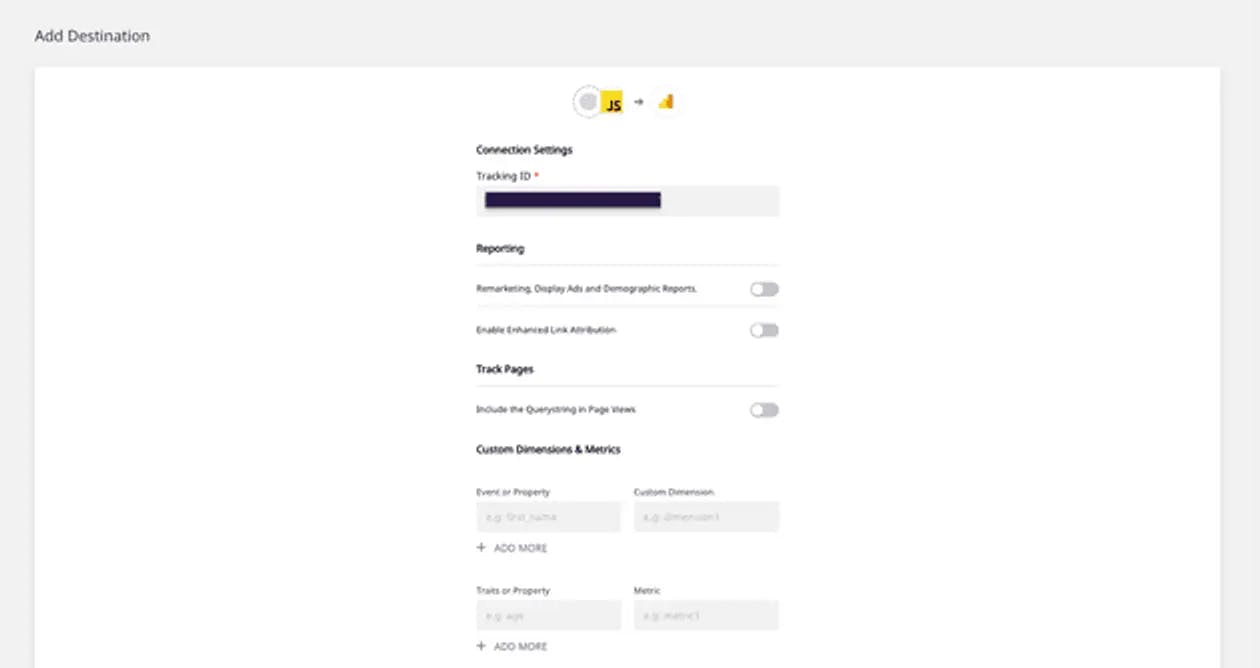
5. On the Connection Settings page, configure your Google Analytics destination with your Google Analytics Tracking ID and other optional settings, as shown below. Then, click on Next.

Note: You can also transform your events before sending them to Google Analytics. For more information on this feature, check out our documentation on User Transformations.
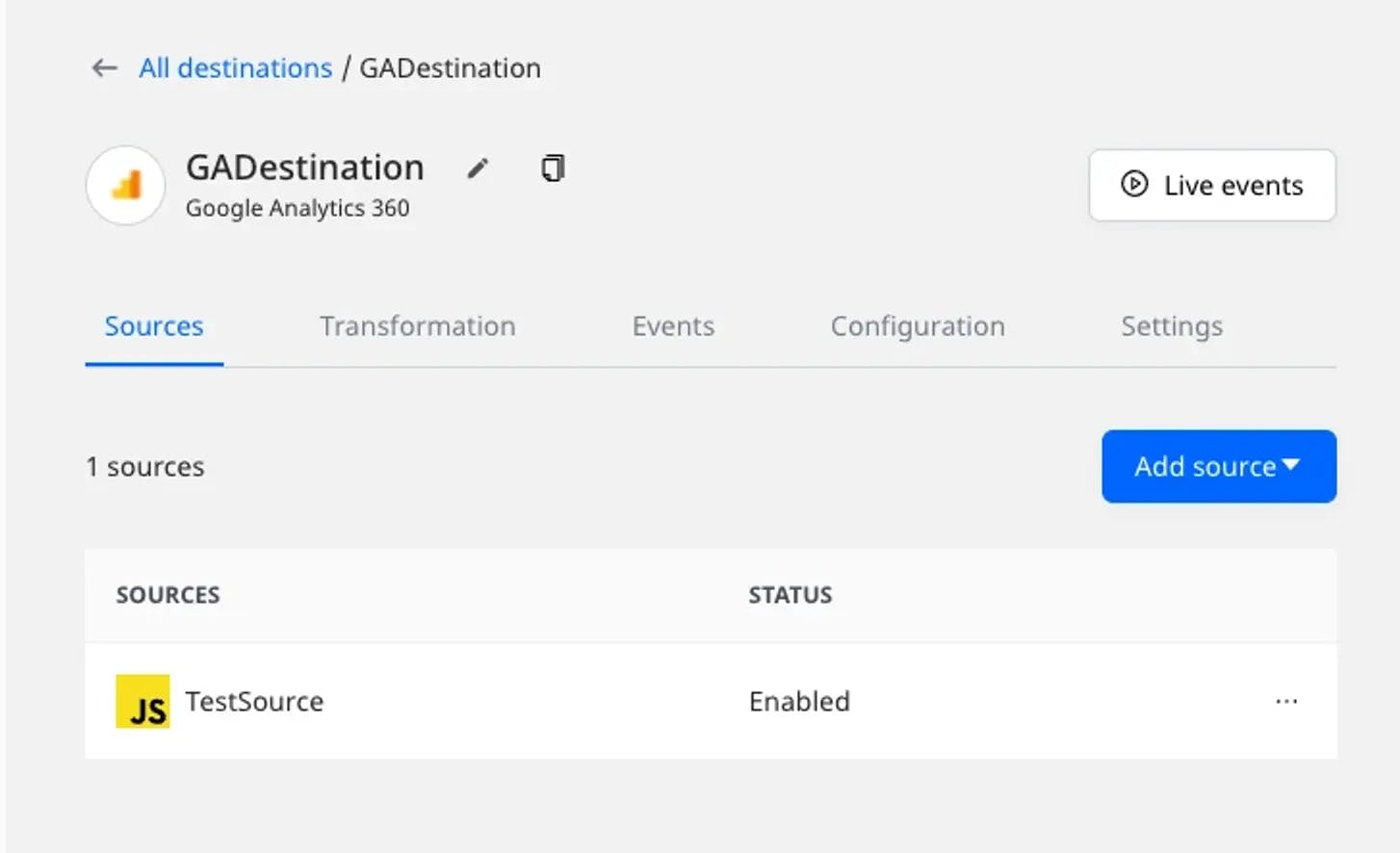
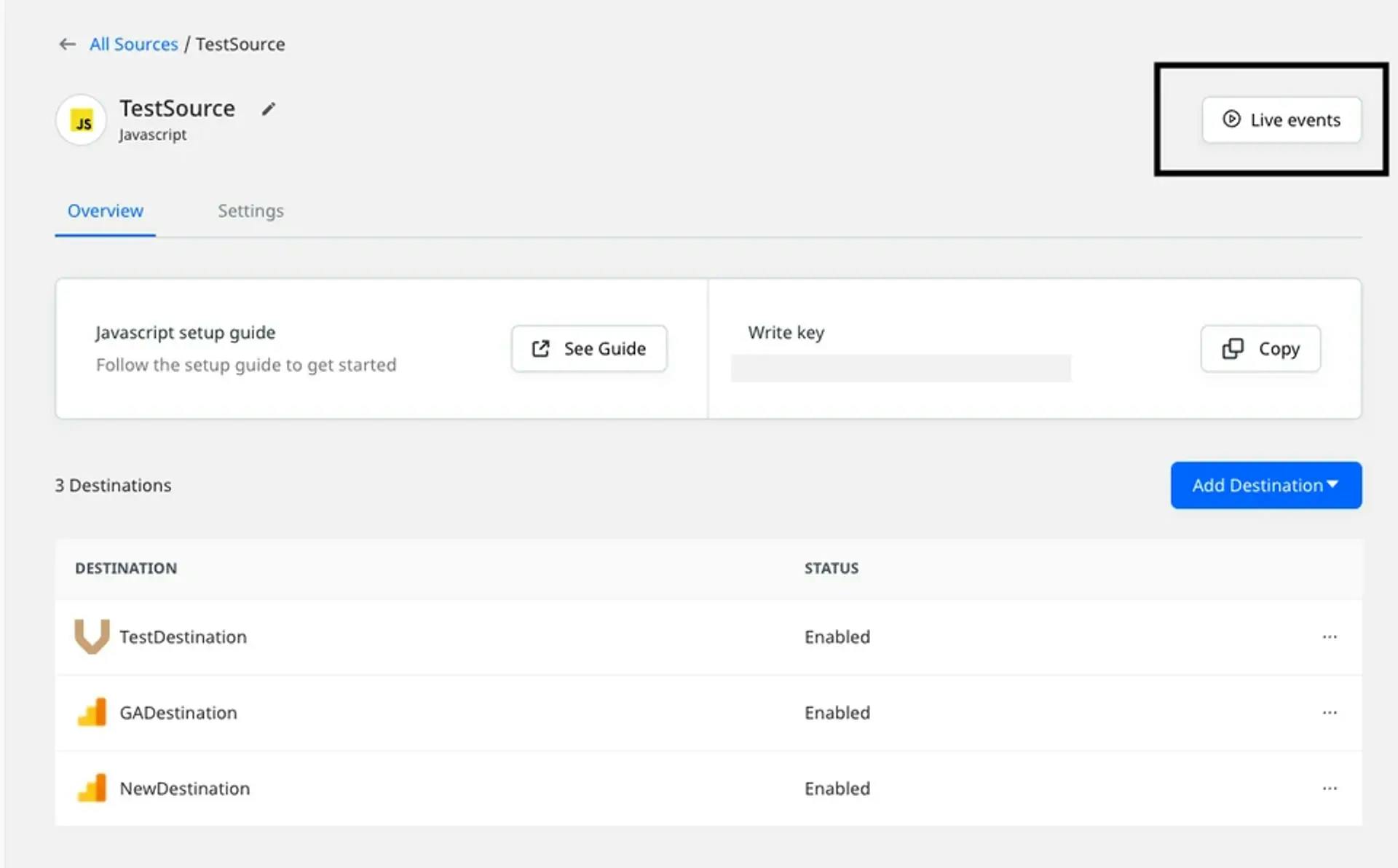
Great job! Google Analytics is now configured as a destination. You should now see the following source-destination connection in your dashboard:

Step 3: Deploying your Ember.js app and verifying the Event Stream
To verify if your event stream works correctly, deploy your Ember.js app and test if the events are tracked by the JavaScript source and delivered to your Google Analytics destination correctly.
Follow these steps to find:
- On your Terminal or cmd, navigate to your Ember.js app's root folder and run the following command:
HTML
2. Open the local server URL (http://localhost:4200) in your browser to view the app.
3. Next, verify if
rudder-analytics.js
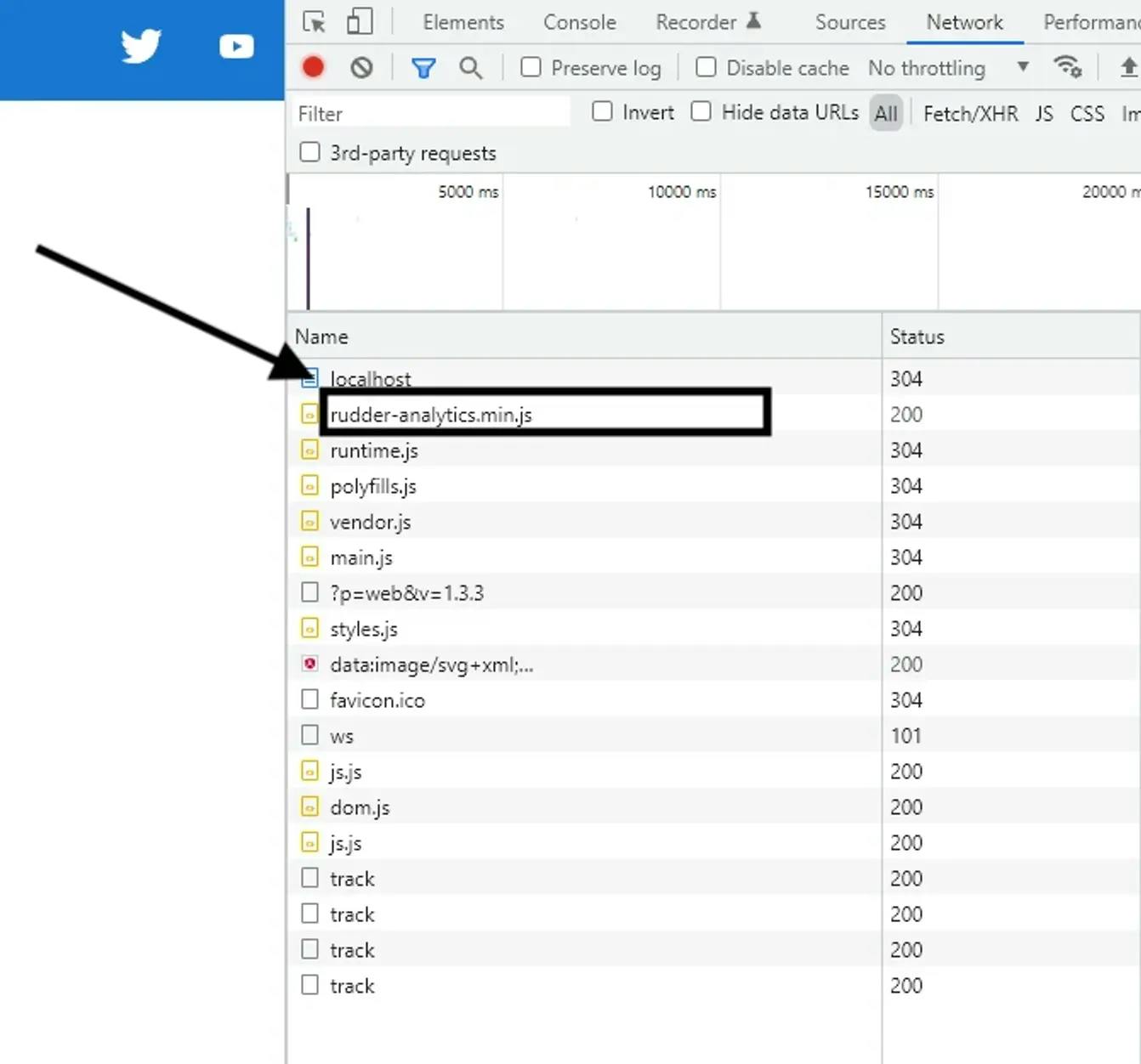
(RudderStack’s JavaScript SDK) has loaded correctly. To do this, go to your browser’s Developer tools and navigate to the Network tab. The following screenshot highlights this option for Google Chrome:
4. Click on the various links or pages in your Ember.js app for RudderStack to track these actions.
5. Check if RudderStack can track the different pageviews and clicks by clicking on the Live Events tab of your JavaScript source on the RudderStack dashboard page:
Note: After deploying your app, there can sometimes be a lag before events start sending and are visible in your dashboard and destination. Don’t worry. All events are captured and sent; just be aware that they can take a few minutes to show up.

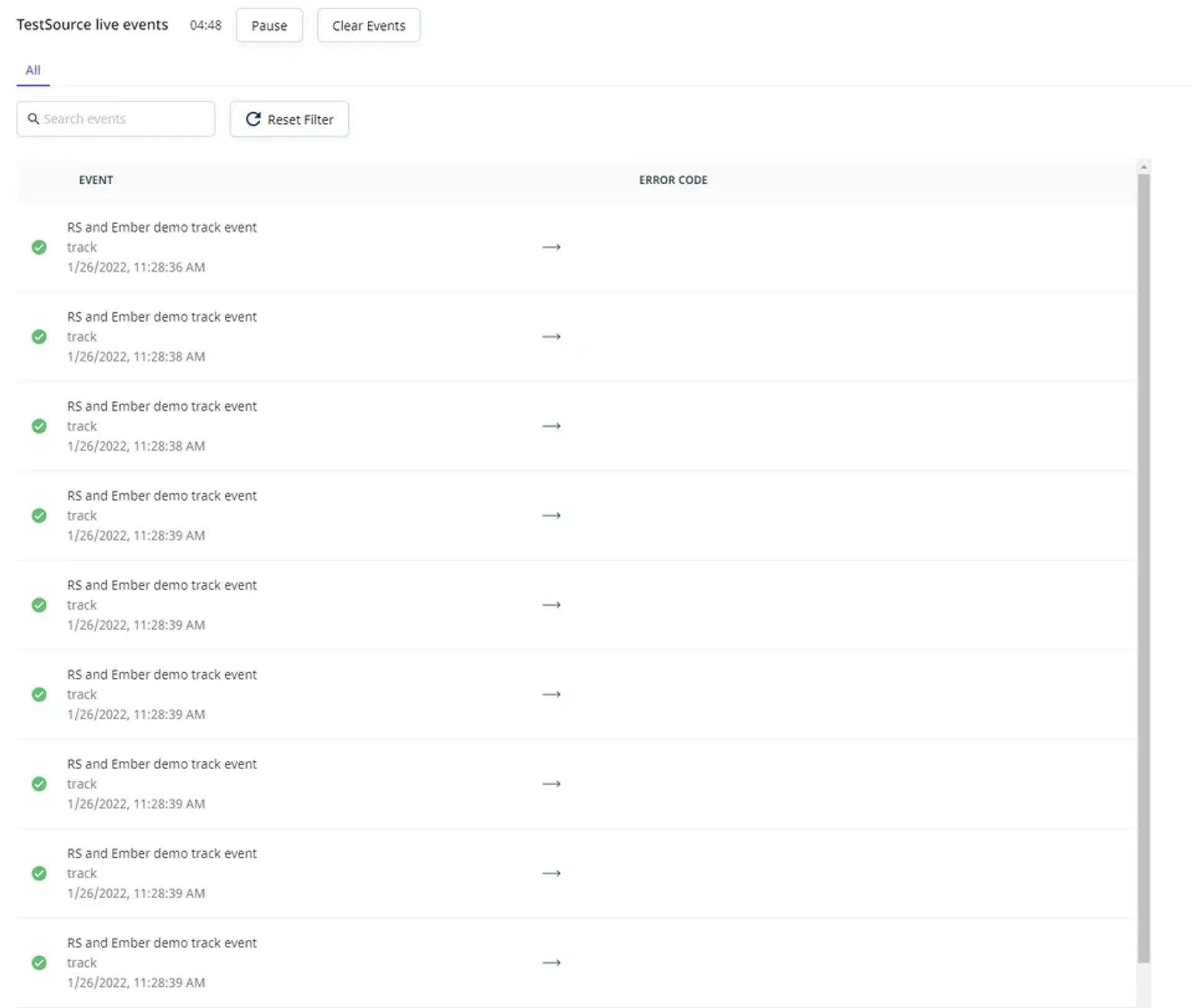
6. Upon successful tracking, you will see the events in your RudderStack dashboard:

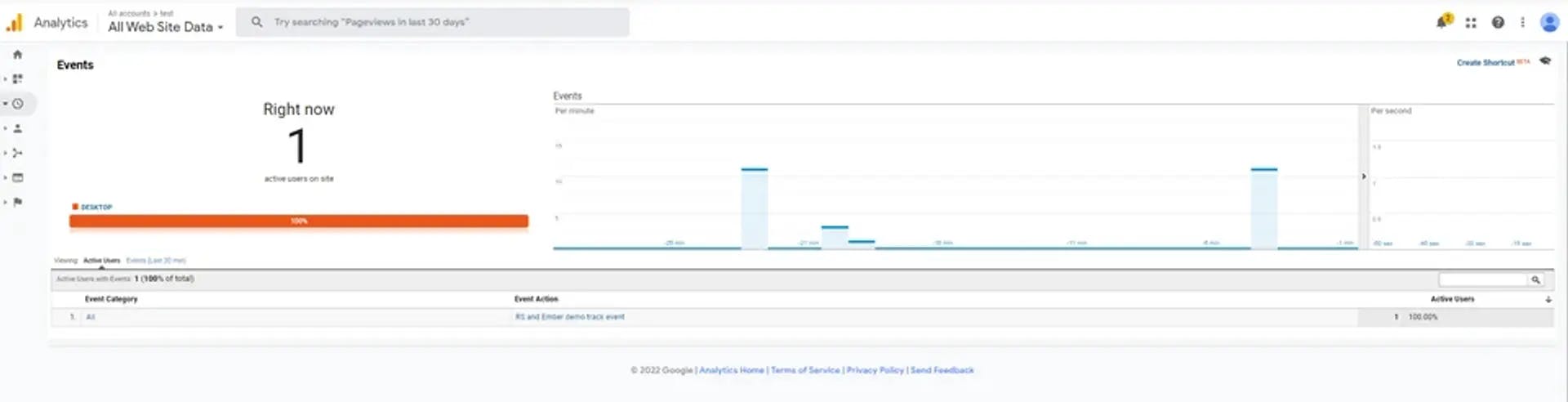
7. To check if the events are delivered successfully to your Google Analytics destination, navigate to the Realtime > Events option on your Google Analytics dashboard.

Your tracked events will be shown in this window along with other metrics including number of active users, source platform, etc.
Questions?
In this guide, we covered how to instrument your Ember.js app with the RudderStack JavaScript SDK to send event data to your preferred destinations in real-time, using Google Analytics as an example. If you have any questions about this integration or would like to learn more about RudderStack, please contact us or start a conversation in our Slack community.
Don't want to go through the pain of direct integration?
makes it easy to send data from your JavaScript website to Google Analytics.